Antes de ayer, Microsoft publicó un paper sobre SharePoint 2010: Developer Platform White Paper. Decidí leerlo para enterarme de las novedades de la versión 2010, pero afortunadamente me encontré con algo mucho más interesante: una excelente publicación acerca de SharePoint como plataforma de desarrollo. Aquí les dejo un resumen.
¿A quién esta dirigido este post?
- Desarrolladores SharePoint: para que vean las novedades de la versión 2010, pero fundamentalmente para repasar y asimilar los conceptos de programación sobre la plataforma SharePoint.
- Desarrolladores ASP.Net: porque SharePoint es una plataforma de desarrollo que no puede desconocerse. Microsoft está haciendo una apuesta muy fuerte y por lo tanto es importante conocerla y entender para qué sirve y para qué no sirve.
- Interesados en SharePoint: analistas, testers, líderes de proyectos y clientes que quieran entender de qué hablamos cuando decimos que Sharepoint es hoy una potente plataforma de desarrollo.
Qué es SharePoint?
Lo primero que hay que saber desde el punto de vista de desarrollo, es que existen dos componentes:
Microsoft SharePoint Foundation 2010: es la base de todo lo demás en SharePoint, el sucesor de Windows SharePoint Services 3.0. Contiene los servicios básicos que utilizan los desarrolladores para crear aplicaciones sobre esta plataforma, y está disponible como descarga gratuita para Windows Server 2008.
Microsoft SharePoint Server 2010: el sucesor de Microsoft Office SharePoint Server (MOSS) 2007, este producto contiene tecnologías como la gestión de contenido empresarial, búsqueda empresarial, y apoyo para la utilización de formularios de InfoPath. Si bien se basa en gran parte SharePoint Foundation 2010, es un producto independiente con su propio esquema de licenciamiento.
SharePoint Online: ofrecido por Microsoft, permite a los usuarios y a los desarrolladores utilizar la funcionalidad de SharePoint sin necesidad de instalar ningún software.
La siguiente imagen muestra cómo SharePoint agrega valor a los desarrolladores:

Utilizar SharePoint como Framework le permite al desarrollador centrarse más en la creación de la lógica de negocio que agrega valor a la aplicación y menos en la construcción de infraestructuras.
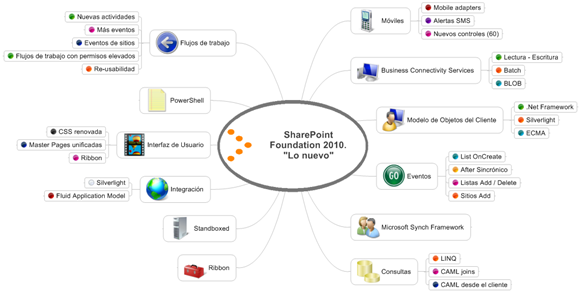
Microsoft SharePoint Foundation 2010 (el nuevo WSS)
Los servicios que SharePoint Foundation 2010 proporciona a los desarrolladores pueden agruparse en cuatro categorías: datos, lógica de negocio, interfaz de usuario y control de acceso.
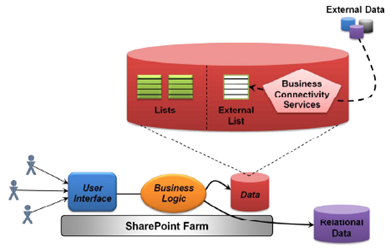
Datos
Si bien SharePoint está basado en SQL Server, no maneja tablas relacionales. Los datos se representan con un mayor nivel de abstracción: la lista. Para los usuarios finales, las listas son fáciles de entender y fácil de usar. Hay tres formas en que las que SharePoint trabaja con datos:
- Listas
- Listas externas: permiten leer y escribir distintos tipos de datos almacenados fuera de SharePoint como si fueran una lista nativa de SharePoint.
- ADO.NET: para el acceso a bases de datos relacionales fuera de una granja de SharePoint.

Para acceder a las listas, se puede utilizar el modelo de objetos de SharePoint, que proporciona formas específicas para consultar y modificar datos de un lista, o LINQ to SharePoint (novedad de la versión 2010), una versión de LINQ diseñada para ser utilizada con las listas de SharePoint.
Sin embargo, el acceso a las listas externas requieren el uso de CAML. CAML no es especialmente difícil, pero es otro lenguaje para los desarrolladores a aprender. Los datos de las listas no se exponen como estándar de tablas relacionales, lo que no facilita la integración entre SharePoint y tecnologías como SQL Reporting Services.
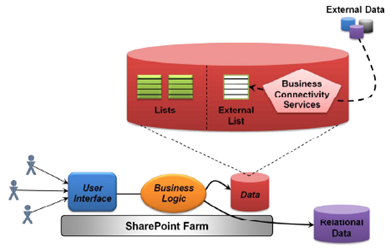
Una lista externa se basa en una tecnología de SharePoint Foundation 2010 llamada Business Connectivity Services (BCS). BCS puede utilizar los servicios Web, ADO.NET, o código personalizado para acceder a fuentes de datos externas, presentándola como una lista externa. Los usuarios de SharePoint y las aplicaciones son libres de leer y escribir estos datos al igual que con las listas ordinarias. Business Connectivity Services es la evolución de Business Data Catalog (BDC), tecnología disponible en Microsoft Office SharePoint Server 2007 (no en WSS 3.0). Buena noticia para el mundo WSS. Aún más, ahora se trata de una tecnología de lectura-escritura (antes sólo lectura).
Las listas de SharePoint se puede acceder desde el exterior a través de SOAP. Para facilitar esto, Microsoft también proporciona bibliotecas de cliente de JavaScript, Silverlight y el. NET Framework. El punto clave es que los datos almacenados en una granja de SharePoint pueden ser accedidos por otro software y no únicamente para las aplicaciones de SharePoint.
Lógica de negocio
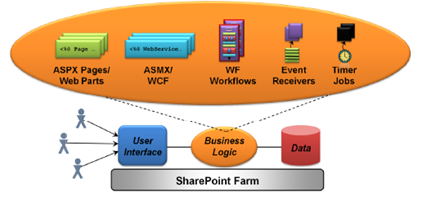
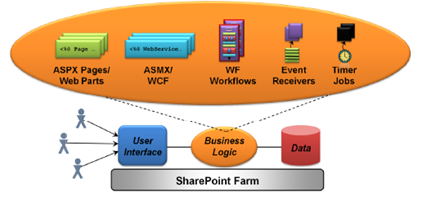
El siguiente gráfico muestra las distintas formas de implementar lógica de negocio en SharePoint:

Entre las distintas opciones que ofrece SharePoint para implementar lógica de negocios encontramos:
- Páginas ASPX.
- Webparts.
- Web services
- Windows Communication Foundation
- Workflows (comentado más abajo)
- Eventos (algo parecido a triggers de una base de datos)
- Times Jobs
Cada uno de estos temas merece un post. Bajaré un poco más a detalle en el tema Workflow, porque (a mi criterio) es donde SharePoint marca la diferencia:
Un desarrollador puede aplicar lógica de negocio de una aplicación de SharePoint a través de un flujo de trabajo con Windows Workflow Foundation (WF) 3.5. Por sí mismo, WF sólo proporciona los fundamentos necesarios para crear flujos de trabajo. SharePoint Foundation 2010 llena los vacíos, ofreciendo herramientas para crear flujos de trabajo (SharePoint Designer y Visual Studio), una forma para que las personas interactúen con un flujo de trabajo en funcionamiento a través de las lista de tareas, persistencia, y más. La construcción de una aplicación de flujo de trabajo con SharePoint Foundation 2010 es mucho más sencilla que si utilizáramos sólo WF.
Interfaz de usuario
SharePoint presenta distintos elementos para trabajar la interfaz de usuario. Quizá el más potente está dado por las Web Parts. Una Web Part encapsula lógica detrás de un elemento de la interfaz de usuario. Cada Web Part puede exponer una serie de acciones. Asimismo disponemos de la capacidad de mostrar o mover el elemento Web a una nueva ubicación en la pantalla. Esto permite al usuario personalizar la página que ve, la reorganización y la configuración de elementos Web que desee. Esta flexibilidad hace que sea más fácil para los desarrolladores crear una aplicación que los usuarios puedan personalizar.
SharePoint Foundation 2010 incluye algunas mejoras en la interfaz de usuario respecto a su predecesor. Por un lado, ahora hay soporte para una amplia gama de navegadores Web. Igual de importante, ahora es posible desplegar una aplicación Silverlight en un elemento Web de SharePoint.
Control de acceso
En lugar de recrear la rueda, SharePoint Foundation 2010 se basa en IIS para autenticación.
En aplicaciones que utilicen listas, SharePoint puede hacer mucho más simple autorización. Una vez más, el objetivo es permitir a los desarrolladores centrar sus esfuerzos en las necesidades de negocio en lugar de en la escritura de código de infraestructura.
El Entorno de Ejecución de SharePoint 2010
Las organizaciones que utilizan Sharepoint ya poseen administradores capacitados: saben cómo agregar servidores, realizar copias de seguridad, instalar aplicaciones y mucho más. Gracias a esto la vida de un desarrollador puede ser más simple.
Sin embargo, una solución instalada directamente en los servidores de la granja puede afectar a toda la granja, perjudicar el rendimiento o desestabilizar el conjunto de servidores de SharePoint. Esto hace que los administradores establezcan ciertas restricciones.
Esta fue una preocupación con la versión anterior de SharePoint. La respuesta a este problema tiene nombre: sandboxing. Una solución puede ser instalada por un administrador de colección de sitios y ser accesible sólo a los sitios en esa colección. El código de la solución se instala en la base de datos de contenido, junto con las personalizaciones de usuario y otra información, tal como se muestra en el gráfico:

Con la versión 2010 de SharePoint Online los clientes también pueden cargar y ejecutar una aplicación con standboxing.
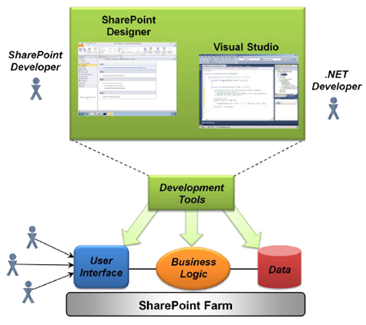
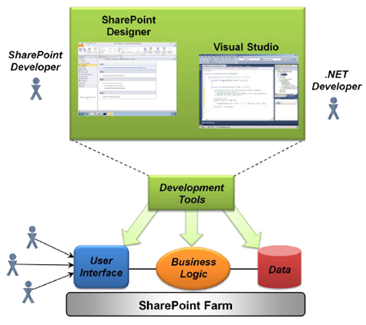
Herramientas de desarrollo de SharePoint
Son las mismas que antes, pero mejoradas: Visual Studio 2010 y SharePoint Designer 2010:

Algunas novedades:
- Server Explorer para listas de SharePoint en Visual Studio
- Asistentes para crear eventos entre otros.
- Posibilidad de importar desde Visual Studio un flujo de trabajo creado con SharePoint Designer.
Microsoft se propuso que el desarrollo en SharePoint sea de primera clase en Visual Studio 2010. Esta nueva perspectiva es lo que subyace a los cambios significativos en Visual Studio 2010. Motivó otros cambios, tales como la capacidad de los desarrolladores de la instalación del entorno de SharePoint en versiones de 64 bits de Windows 7 y Windows Vista.
Microsoft Office SharePoint Server 2010
Al igual que antes SharePoint Server trae un conjunto de funcionalidades out-of-the-box como ECM, Search, BI, etc. Hay algunas novedades respecto a la construcción de redes sociales, pero no es propósito de este artículo ahondar en estos detalles.
Desde el punto de vista de un desarrollador la decisión entre usar SharePoint Foundation o SharePoint Server debe basarse en el balanceo entre “pagar” o “construir”.
Concluyendo…
A pesar de que la plataforma de SharePoint debe mucho a ASP.NET y .NET Framework, no es la misma cosa. Aprender a utilizar esta plataforma bien, es esencial para crear aplicaciones efectivas de SharePoint. Incluso un desarrollador ASP.NET altamente calificado deben tomar en serio esta transición.
Cada plataforma de aplicación tiene su punto fuerte, los tipos de aplicación para la que mejor se adapta. Para SharePoint, los tipos de destino de aplicación incluyen los siguientes:
- Aplicaciones colaborativas
- Portales que acceden a aplicaciones legadas
- Aplicaciones de WebPart
- Aplicaciones que aprovechan las características de SharePoint Server
- Sitios webs corporativos públicos
También es importante entender el tipo de aplicaciones que no son para esta plataforma. Un sistema de alto volumen de transacciones no es buena idea para esta plataforma, especialmente si los datos se almacenan en las listas de SharePoint (no diseñadas para este tipo de carga). Del mismo modo, no debe utilizarse SharePoint para aplicaciones intensivas en cuanto al uso de datos, tales como procesos por lotes o software de procesamiento en paralelo. SharePoint tampoco suele ser la plataforma adecuada para la integración de aplicaciones. Un proyecto de integración de Microsoft debe basarse en BizTalk Server.
Construir una aplicación en SharePoint limita el mercado a los clientes que utilizan SharePoint. Si la aplicación sólo utiliza SharePoint Foundation, esto no parece un problema. Fundation es una descarga gratuita para Windows Server. Sobre la base de Microsoft SharePoint Server limita un poco más, ya que ahora los clientes de la aplicación también deben obtener la licencia de este producto de Microsoft.
Sin embargo, las ventajas de construir sobre SharePoint, como el tiempo de desarrollo más rápido y un entorno de ejecución estándar, podría superar estas limitaciones.
Si su organización planea construir una serie de aplicaciones Web, entender lo que la plataforma de SharePoint tiene que ofrecer vale la pena. Al proporcionar un entorno común con elementos reutilizables para interfaces de usuario, control de acceso y otras funciones típicas, SharePoint hace que estas aplicaciones se construyan más rápido, sean más fáciles de mantener y más atractivas para sus usuarios.
¿Al final del día, no son estas las cosas que todos los desarrolladores buscan?
Agradecimiento
Un especial agradecimiento a David Chappell por haber escrito este paper tan esclarecedor.
Hasta la próxima…