En este artículo voy a dar algunos ejemplos sencillos para cambiar el aspecto de nuestro sitio en SharePoint 2010. ¿Tunning? ¿Cirugía estética? Algo así.
La idea es llegar a un sitio como este:
Espero que les resulte útil.
1. Esquema de colores
En un primer paso vamos a crear un esquema de colores que se adapte a nuestras necesidades. Para ello utilizamos Power Point 2010. Los pasos a seguir son:
1) Ir a la sección DESIGN
2) Dentro de COLOR abrir el combo y elegir CREATE NEW THEME COLORS
3) Elegir los colores de acuerdo a nuestra necesidades:
4) Dentro de FONTS abrir el combo y elegir CREATE NEW THEME FONTS
5) Exportar el tema. Dentro de ALL THEMES elegir SAVE CURRENT THEME
6) Agregar el tema a nuestra colección de sitios dentro de THEME GALLERY.
7) Ir a nuestro sitio y seleccionar el nuevo tema creado.
2. CSS
En el segundo paso vamos a agregar nuestra hoja de estilos para hacer algunos cambios en el aspecto de nuestro sitio. Existen varios métodos para realizar esto, con o sin programación. En mi caso optaré por agregar una línea de código en la página maestra del sitio utilizando SharePoint Designer.
1) Creamos una nueva hoja de estilos con nuestro editor preferido y subimos el archivo “CSS” a la librería STYLE LIBRARY.
2) Abrimos nuestro sitio en SharePoint Designer. Dentro de la sección MASTER PAGES editamos V4.MASTER. Importante: no confundir, no editar DEFAULT.MASTER. Recuerden que se utiliza en los casos en que estemos migrando sitios desde la versión 2007 de SharePoint únicamente.
En nuestro caso vamos a agregar la siguiente línea de código:
<SharePoint:CssRegistration name="<% $SPUrl:~sitecollection/Style Library/SURPOINT.css %>" After="corev4.css" runat="server"/>
Esto puede variar de acuerdo a varios puntos. Les recomiendo leer está entrada de blog para definir la mejor variante para sus proyectos: http://erikswenson.blogspot.com/2010/01/sharepoint-2010-css-references-in.html
Salvamos:
Y listo, nuestro sitio ya posee una hoja de estilos adicional. Ahora el próximo paso es empezar a “jugar” con los estilos.
3. Jugar con los estilos
Una de las maneras más sencillas para detectar las clases a modificar es utilizar las herramientas para el desarrollador de Internet Explorer. Presionar F12 y utilizar el selector de elementos para detectar estilos aplicados, tal como se ve en la imagen:
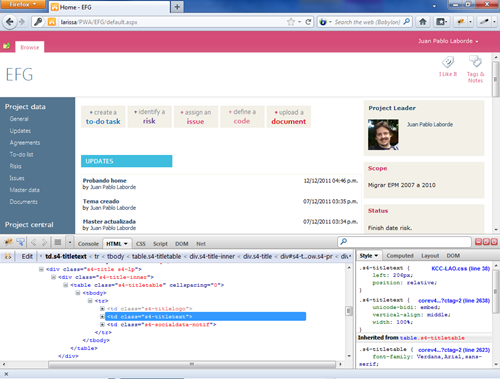
También pueden utilizar Firebug de Firefox:
Una vez que encuentre los estilos, sólo resta empezar a aplicarlos. A continuación les dejo algunos ejemplos de los estilos que he utilizado en este caso. Siempre tengan cuidado al usar estilos porque pueden estar afectando alguna funcionalidad estándar de SharePoint. Y lo que funciona en un sitio podría no funcionar en otro. Eso depende mucho de nuestra parametrización.
Si van a trabajar con la Ribbon, no olviden que tienen que utilizar la “contrabarra”. Más información en: http://surpoint.blogspot.com/2011/12/los-puntos-en-los-ids-de-la-ribbon-de.html.
/***************************************/
/* Ocultamiento de secciones en Ribbon */
/***************************************/
/* Edición de Página */
#Ribbon\.WebPartPage, #Ribbon\.WebPartPage-title {
display: none;
}
/* Configuración de Lista */
#Ribbon\.List, #Ribbon\.List-title {
display: none;
}
/* Configuración de Librería */
#Ribbon\.Library, #Ribbon\.Library-title {
display: none;
}
/******************************/
/* LOOK & FEEL BARRA SUPERIOR */
/******************************/
/* Fondo*/
.s4-title {
background-image: url("/SurPoint/Style%20Library/PS.png");
background-repeat: no-repeat;
background-position-x: 10px;
background-position-y: 23px;
}
/* Ocultar logo */
.s4-titlelogo {
display: none;
}
/* Posicionar título */
.s4-titletext {
position: relative;
left: 206px;
}
/* Posicionar descripción de la lista */
.ms-listdescription {
position: relative;
left: 2px;
top: 1px;
font-family: Arial !important ;
font-size: 7pt !important;
}
/* Ocultar global navigation */
#zz16_TopNavigationMenuV4 {
display: none
}
/* Ocultar búsqueda */
#s4-searcharea {
display: none
}
/* Formato y posición del título del sitio */
.s4-title H1 A {
font-family: Segoe UI Light;
font-size: 35px;
color: #547590
}
.s4-title H1 {
position: relative;
top: 12px;
}
/* Formato y posición del sub-título del sitio y los separadores*/
.s4-titlesep {
position: relative;
top: 3px;
}
.s4-title H2 {
position: relative;
top: 5px;
}
.s4-title H2 {
font-size: 20px;
font-family: Segoe UI Light;
}
/* Posición de iconos sociales */
.s4-socialdata-notif {
position: relative;
top: 15px;
}
/* Quitar línea que separa la global navigation del título del sitio */
body #s4-topheader2 {
border-top-style: none;
}
/* Ocultar Site Settings*/
.ms-siteactionsmenu {
display: none;
}
/*****************************/
/* LOOK & FEEL INICIO RAPIDO */
/*****************************/
/* Inicio rápido: fondo */
body #s4-leftpanel-content {
background-color: #547590;
}
/* Formato de los ítems de primer nivel */
.s4-ql UL.root > LI > .menu-item {
color: white;
font-family: Segoe UI Light;
font-size: 14px;
font-weight: bold;
}
/* Formato de los ítems de segundo nivel */
.s4-ql UL.root UL > LI > A {
color: white;
padding-left: 20px;
font-family: Segoe UI Light;
font-size: 12px;
}
/* Ocultar view all site content*/
#ctl00_PlaceHolderLeftNavBar_PlaceHolderQuickLaunchBottom_PlaceHolderQuickLaunchBottomV4_idNavLinkViewAllV4 {
display: none;
}
/* Formato de papelera */
#ctl00_PlaceHolderLeftNavBar_PlaceHolderQuickLaunchBottom_PlaceHolderQuickLaunchBottomV4_idNavLinkRecycleBin {
color: white;
font-family: Segoe UI Light;
font-size: 12px;
position: relative;
top: 7px;
}
/********************/
/* LOOK & FEEL BODY */
/********************/
/* Derecha */
.ms-WPBorderBorderOnly, .ms-WPBorderBorderOnly .ms-alternating {
background-color: #F2F0E7;
border: none !important;
}
.ms-listviewtable .ms-vb2, .ms-listviewtable .ms-vb-user {
padding-right: 8px;
padding-left: 8px;
padding-top: 8px;
padding-bottom: 8px;
}
.ms-WPBorderBorderOnly .ms-vh2-nograd, .ms-WPBorderBorderOnly .ms-viewheadertr .ms-vb {
font-weight: bold;
}
/* Izquierda */
.s4-wpcell .s4-wpTopTable {
border-top-color: #F2F0E7;
border-right-color: #F2F0E7;
border-bottom-color: #F2F0E7;
border-left-color: #F2F0E7;
}
4. Cuando CSS no alcanza
Por supuesto encontrarán casos en las hojas de estilo y los temas no alcanzan. Aquí es muy común utilizar soluciones de jQuery y JavaScript, pero esto ya escapa al alcance de este artículo.
Hasta la próxima!










.png)

