Introducción
En el artículo
anterior presentamos el nuevo
modelo de objetos de cliente de SharePoint 2010.

En este nuevo artículo vamos a dar un paso más y realizar algunos cambios de
seguridad en una librería de documentos utilizando la versión del modelo para
JavaScript. Este es el requerimiento que tendremos que cumplir:
1) Al entrar a una librería de documentos llamada SPECIAL, el sistema mostrará una leyenda en la que nos indica que está evaluando el estado actual de la seguridad. Básicamente si está o no
heredando permisos.

2) Si está heredando permisos, nos dará la posibilidad de
quebrar esa herencia y
asignar un grupo de AD con permisos de contribución.

2) Si no está heredando los permisos, nos dará la posibilidad de poder
volver a heredar los permisos.

Asumo que el lector ya tiene un conocimiento previo de cómo trabaja el modelo de objetos de cliente y su forma
asincrónica de procesamiento. Si no es así, la recomendación es leer el artículo mencionando más arriba.
Paso 1
El primer paso es crear los elementos para trabajar:
- Creamos una librería de documentos.
- Agregamos una CEWP en la vista de todos los elementos.
- Creamos un archivo SpecialDocs.htm que será referenciada desde la CEWP.
- Creamos un archivo SpecialDocs.js que realizará los cambios en seguridad

Paso 2
El segundo paso es crear el código
HTML que nos muestra la leyenda y los botones. Lo guardaremos en nuestro archivo
SpecialDocs.htm. Por simplificación incluiremos dentro de este código los estilos
CSS a utilizar. El código es el siguiente:
<script src="/Internal/jquery-1.4.2.min.js" type="text/javascript"></script><script type="text/javascript" src="/Internal/SpecialDocs.js"></script><table cellpadding=2 cellspacing=0 width='100%' id="de_leyenda" class="de_procesando" style='margin-bottom: 5px;' border=0><tr><td width=10 valign=center style='padding: 4px'><img src='/_layouts/images/exclaim.gif' alt='' /></td><td id="de_leyenda_texto">Detectando estado de seguridad especial
....</td><td><button class="ms-ButtonHeightWidth" id="de_boton_activar" type="button" onclick="ExecuteOrDelayUntilScriptLoaded(de_activar(), 'sp.js');">Activar
</button></td><td><button class="ms-ButtonHeightWidth" id="de_boton_inactivar" type="button" onclick="ExecuteOrDelayUntilScriptLoaded(de_inactivar(), 'sp.js');">Desactivar
</button></td></tr></table><script type="text/javascript">ExecuteOrDelayUntilScriptLoaded
(documentos_especiales
, "sp.js");</script><style>.de_procesando
{ background-color: #FCE996;}.de_activa
{ background-color: #AEDC95;}.de_inactiva
{ background-color: #D9000F; color: white;}#de_boton_activar
{ display: none;}#de_boton_inactivar
{ display: none;}</style>
Los puntos principales a tener en cuenta son:
- La inclusión de la librería jQuery y de nuestra librería con el código JavaScript para modificar la seguridad de SharePoint.
- La creación de una tabla con las tres posibles leyendas (y botones) que serán activadas mediante la utilización de CSS.
- La utilización de “ExecuteOrDelayUntilScriptLoaded” para ejecutar los scripts.
- La inclusión de una sección de estilos.
Paso 3
Aquí escribiremos nuestra primera función utilizando el modelo de objetos de cliente que se encargará de detectar si nuestra librería tiene permisos únicos o está heredándolos. El código es el siguiente:
function documentos_especiales() {
var contexto = new SP.ClientContext.get_current();
this.lista = contexto.get_web().get_lists().getByTitle('Special');
contexto.load(lista, 'Title', 'HasUniqueRoleAssignments');
contexto.executeQueryAsync(Function.createDelegate(this, this.de_ok), Function.createDelegate(this, this.de_error));
}
function de_ok() {
if ( !lista.get_hasUniqueRoleAssignments()) {
$('#de_leyenda_texto').text('Seguridad especial NO ACTIVADA! Haga clic en "Activar" para usar permisos especiales.');
$("#de_leyenda").removeClass("de_procesando").addClass("de_inactiva");
$("#de_boton_activar").css("display","inline");
}
else {
$('#de_leyenda_texto').text('Seguridad especial ACTIVADA. Haga clic en "Desactivar" para dejar de usar permisos especiales.');
$("#de_leyenda").removeClass("de_procesando").addClass("de_activa");
$("#de_boton_inactivar").css("display","inline");
}
}
function de_error(sender, args) {
alert('ERROR: ' + args.get_message() + '\n' + args.get_stackTrace());
}
Los puntos principales a tener en cuenta son:
- Es necesario hacer específica la información de permisos únicos, caso contrario, el modelo no la traerá por un tema de optimización:
- contexto.load(lista, 'Title', 'HasUniqueRoleAssignments');
- Cómo se está utilizando jQuery para modificar la leyenda e indicar qué botones mostrar.
- La ejecución asincrónica.
Paso 4
En nuestra segunda función haremos lo siguiente:
- Romperemos la herencia de permisos.
- Agregaremos al grupo EJEMPLO con permisos de contribución.
- Recargaremos la página.
function de_activar() {
if ( confirm ("Confirma?") ) {
var contexto = new SP.ClientContext.get_current();
this.lista = contexto.get_web().get_lists().getByTitle('Special');
// Rompo la herencia
lista.breakRoleInheritance(false, false);
// Defino el grupo a agregar
this.usuario = contexto.get_web().ensureUser('DOMINIO\\EJEMPLO');
// Defino el rol a agregar
var coleccionRDB = SP.RoleDefinitionBindingCollection.newObject(contexto);
coleccionRDB.add(contexto.get_web().get_roleDefinitions().getByType(SP.RoleType.contributor));
// Asigno el usuario con el permiso correspondiente
lista.get_roleAssignments().add(usuario, coleccionRDB);
contexto.executeQueryAsync(Function.createDelegate(this, this.de_activar_ok), Function.createDelegate(this, this.de_activar_error));
}
}
function de_activar_ok() {
window.location.reload();
}
function de_activar_error(sender, args) {
alert('ERROR: ' + args.get_message() + '\n' + args.get_stackTrace());
}
Los puntos principales a tener en cuenta son:
- La forma en que se obtiene el usuario o grupo a agregar (ensureUser):
- this.usuario = contexto.get_web().ensureUser('DOMINIO\\EJEMPLO');
- La forma en que se definen los permisos con que se agregará a este grupo.
- La necesidad de recargar la página para que vuelva a verificar el estado de la seguridad.
Paso 5
El último paso es sencillo, simplemente volveremos a heredar los permisos:
function de_inactivar() {
if ( confirm ("Confirma?") ) {
var contexto = new SP.ClientContext.get_current();
this.lista = contexto.get_web().get_lists().getByTitle('Special');
lista.resetRoleInheritance();
contexto.executeQueryAsync(Function.createDelegate(this, this.de_inactivar_ok), Function.createDelegate(this, this.de_inactivar_error));
}
}
function de_inactivar_ok() {
window.location.reload();
}
function de_inactivar_error(sender, args) {
alert('ERROR: ' + args.get_message() + '\n' + args.get_stackTrace());
}
Enlaces interesantes
No dejen de leer estos enlaces en donde encontrará mucha información de valor acerca del modelo de objetos de cliente:
Conclusión
En este artículo vimos como ejecutar código del modelo de objetos de cliente de SharePoint 2010 para alterar la seguridad de una librería. Creo que lo interesante radica en:
- La simplicidad de uso.
- No necesita ninguna instalación en el servidor.
- La posibilidad de ejecutarlo desde una CEWP
Sin duda, un enfoque de programación muy potente. Espero que les haya resultado útil.
Hasta la próxima!
Juan Pablo Pussacq Laborde
SharePoint MVP |
jpussacq.me
Twitter:
@jpussacq | Facebook:
facebook/surpointblog | Blog:
surpoint.blogspot.com
Artículo publicado originalmente en revista COmpartiMOSS:
http://www.gavd.net/servers/compartimoss/compartimoss_main.aspx





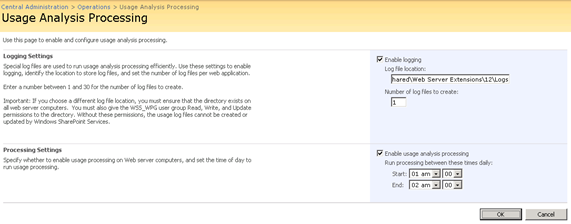
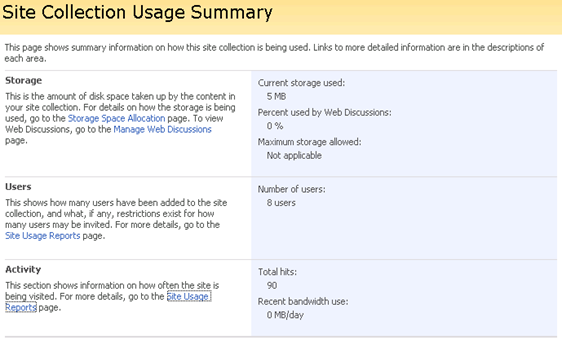
 Requerimiento: conocer si los sitios creados en SharePoint se están utilizando y cómo se están utilizando.
Requerimiento: conocer si los sitios creados en SharePoint se están utilizando y cómo se están utilizando.
 ¿Cómo encontrar los informes?
¿Cómo encontrar los informes?












 La funcionalidad de Master Project permite a los usuarios manejar un nivel de agrupamiento, útil para el manejo de Programas de Proyectos. Esta funcionalidad permite agrupar proyectos (llamados sub-proyectos) con propósitos de planificación, análisis y reportes. Además permite que los sitios de proyecto se creen en forma estructurada, facilitando la navegación de los mismos.
La funcionalidad de Master Project permite a los usuarios manejar un nivel de agrupamiento, útil para el manejo de Programas de Proyectos. Esta funcionalidad permite agrupar proyectos (llamados sub-proyectos) con propósitos de planificación, análisis y reportes. Además permite que los sitios de proyecto se creen en forma estructurada, facilitando la navegación de los mismos.

